Extension methods in Flutter/Dart | Deep dive into Extension methods in dart
We will discuss how Extension methods can be useful for us, and the reasons why your code will become much more precise and readable because of them.

Introduction
In this article, we’ll learn about extension methods in Dart. Perhaps you are wondering what that is, how it works, and why I need it. Then you’re in the right place right now. But before I continue, let me clarify something. The extension method is an advanced convenience feature. Extension methods add additional functionality to existing libraries’ APIs or our predefined methods. Several types of extensions can be defined, including methods, getters, setters, operators, etc.
A new feature in Dart 2.7 is extension methods, which allow libraries to add new functionality to the framework. Sometimes, you don’t even realize you are using extension methods. As an example, in an IDE, code completion suggests extension methods along with regular methods.
The purpose of this article is to teach you how to write extensions in dart and how they can help you write clean, efficient code and also write reusable and customizable widgets in a flutter app by the end of this article, you’ll know how to write your own extensions for use in your flutter apps.
In this way, you can create extension methods
To create an extension, follow these steps:
extension <extension name> on <type> {
(<member definition>)*
}- here extension name is your extension method name,
- type is your data type name like, int, double, string, or maybe Widget as well. and member definition is your method. where you call this. (means your extension action perform to convert string to integer so on type is String)
- member definition is your own method by which you perform return data(like your extension return int so your method return type is an integer).
Simple Method Example
So, let’s start with a simple example to know why extension methods are so useful for us.
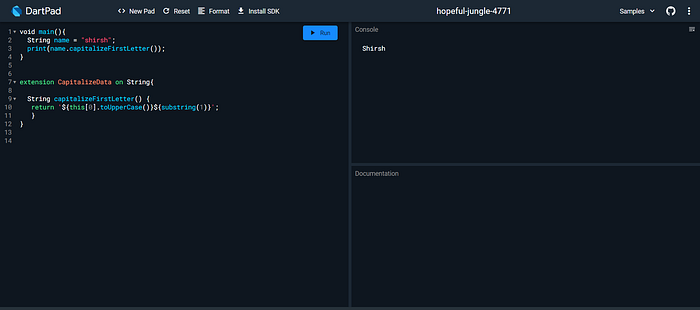
in this example, I am converting first. letter of string into capital, well the most common approach for this would be to create a function which would return us a string and this function will take an argument of a string.

it’s good, but can we make it more precise,
like we uses predefined function of string(isEmpty, isNotEmpty or toLowerCase())

So, the answer is YES, we can make it by creating our custom extension and using this in our projects.
let’s see its example,

So, as you see by using the extension method this operation looks very precise and accurate, also it’s very easy to use like we use predefined functions.
additionally, we don’t need to pass arguments and we can get by using this we can easily get parameter references.
Widget Method Example
The above example is for methods, can we do the same thing for our design, means many times we write the same code for many places for example making cards as rounded. So yes we can do this task as well with like as Utils class. let’s see its example as well,

As you see normally we write a lot of boilerplate code so doing such a simple task, and many times it’s similar to a lot of screen widgets(means same things we needed various screens).
So let’s how we do the same things we use of the extension. for this i created additional class rounded_card_extension.dart this help to make rounded view creation in all our the project.

So, as you see this example of how the extension method makes it very readable and easy to use, you can see that you can write as many extensions as you want for the widget class and they will all be applicable to all the widgets that you use in a flutter.
I am just writing those codes, for only example, you can make this more precise as per your requirement.
it’s very useful, but you should keep some things keep in mind when you use extensions. let’s see what
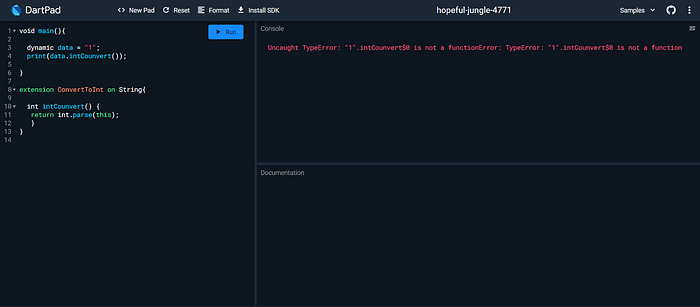
- dynamic variable does not support
Extension methods cannot be invoked on dynamic variables. In the following code, a runtime exception occurs:

It is because extension methods must be resolved against the static type of the receiver that dynamic does not work. As extension methods are resolved statically, they are as fast as static methods.
- hide extension as per requirement
sometimes we use multiple extensions with the same method name, so at that time if you don’t need all of those so, you can hide those on import like this:
import ‘rounded_border_card_extension.dart’ hide RoundedBorderCard;

also same as a bonus this two functionality, we can use on extension methods.
import as: If two libraries have the same function name, then we can specify the library prefix by importing two libraries.import show: It is used to import part of the library, only importing one name at a time.
Summary
The extension method allows developers to add custom functionality to an existing data type without creating a new derived type. Using extension methods, it is possible to write a method that can be called an instance method of an existing type. This extension feature can help you write better, cleaner code, which is one of Dart’s most valuable features.
If you got something wrong? Mention it in the comments. I would love to improve. your support means a lot to me! If you enjoy the content, I’d be grateful if you could consider subscribing to my YouTube channel as well.
I am Shirsh Shukla, a creative Developer, and a Technology lover. You can find me on LinkedIn or maybe follow me on Twitter or just walk over my portfolio for more details. And of course, you can follow me on GitHub as well.
Have a nice day!🙂
